サイト表示速度が大幅改善!と思ったら逆戻り(泣)ページスピード24→100→39【SEO対策格闘履歴】
今どきのスマホが使い慣れた世代はページの表示速度が遅いだけでもうそのページを訪れる気が失せてしまう。せっかくいい記事を書いていてもそのせいで再訪してくれなくなってしまう可能性が高い。ついでに別記事も読んでいこうという気も失せてページ離脱率も直帰率も上がる一方になってしまう。
読み込みが1秒から3秒になると、直帰率は32%上がる
https://saruwakakun.com/html-css/wordpress/speedup
読み込みが1秒から5秒になると、直帰率は90%上がる
ブログは質も更新頻度もとても大切だけど、加えてSEO対策としてのページ表示速度はちゃんと対策したほうがいいです。じゃないともったいない。
現状の把握(ページスピード測定)
サイトのスピードはモバイルからとPCからの両方を調べる必要があるけど、両方一変に調べてくれて、しかも何が問題かの分析と提案までしてくれるサイトがPage Speed Insights。
こちらのリンクからアクセスして自分のページのURLを入力するだけで簡単に分析できます。

私の結果はこちら。

ひどい・・・どうしてこんな事になってるの・・・(泣)これはまずい。でも何が行けないのか、分析レポートがずらずらと書いてあるけど用語からわからない。なにせ素人なので詳しいページを探し、こちらのページを参考に対策しました。とても詳しくて丁寧でわかりやすいです。
https://saruwakakun.com/html-css/wordpress/speeduph
格闘履歴1|PHPのバージョンを見直し
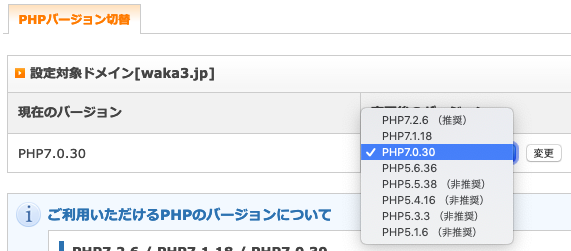
これはサーバーのプログラム言語のバージョンのことのようですね。私はエックスサーバーなのでそちらでバージョンを最新にしてみました。
PHP5→PHP7で相当のスピードアップらしいです。ただ私の場合最初から7.0.30で7番台でしたのであまり変わらないかもと思いながらも一応7.2.6(推奨)にしました。よし、と思ったらWordpressの方で画面上にエラ表示がされ、ネットで調べてみるとバージョンを落とすほうが早いとわかり、結局7.1.18にしたらエラー消えました。

さて、サイト表示スピードを再チェック・・・→24 うん。予想通り変わってませんね(笑)
格闘履歴2|リビジョン対策
記事を書いていると消えるとやだから下書き保存したり、プレビューを見たり、公開後も再チェックして更新をしたりしますが、これらは全部蓄積されていてサーバーを重くしています。ということでプラグインを入れることに。いくつか同様の機能のプラグインがある中で私はWP Optimaizeを導入しました。使っている人が多そうだからと言う理由だけですけど。定期的に自動でリビジョンを削除してくれるように設定できました。
さて、サイト表示スピードを再チェック・・・→25 ちっとも改善しない(泣)
格闘履歴3|画像の読み込みを遅延
最初に全ての画像を読み込むのではなくスクロールで近づいたら読み込むようにすることらしいです。なるほど。一番重いのって画像だからそれは賢い方法だよね。プラグインlazy loadを導入。
サイト表示スピードを再チェック・・・→29 うん、ちょっとだけ良くなった。
格闘履歴4|画像サイズの圧縮
これは一番最初にするべきことかもですね。ただ私の場合、最初にWordpress始めた時に教えてくださったものくろさんがプラグインのEWWW Image Optimizerを入れてくれたので、画像はWordpressにアップした途端適正に圧縮されてるんですよね。なので新たな設定は不要でしがが、Ewwwの一括最適化機能で「最適化されていない画像のスキャン」というのがあってやってみたら少しだけあったので圧縮しました。
サイト表示スピードを再チェック・・・→27 あれなんでまた戻った?
格闘履歴5|キャッシュの有効期限を長くする
PCでもモバイルからでもそれぞれのキャッシュを作成してくれるW3 Total Cacheというプラグインを導入したらなんと一発でスピードチェックが100に!

しかし、よくよく説明を読むとキャッシュ系のプラグインは相当リスクが大きいらしく、トラブルが発生した時に自力でリカバリーが難しくなると書いてあったので怖くなって削除しました(弱腰)。するとスピードはまた逆戻り(涙)
でもやはり自力で直せないエラーは困るのでそこは我慢。
※W3 Total Cacheを削除する時はそのまま削除すると他に影響がでる場合があるので手順にしたがって削除しました。参考にしたのはこちら。
https://tabibitojin.com/wordpress-plugin-w3-total-cashe-uninstall/
格闘履歴6|webフォント読み込みのCSS設定
webフォントの読み込みに時間を要する場合があるので、指定のwebフォントを読み終えるまでは、ローカルのフォントで仮にテキスト表示してから読み込めるようにするために、CSSにfont-displayというコードを書き込みました。
参考にしたサイトはこちらです。
https://coliss.com/articles/build-websites/operation/css/about-font-display.html
本日の格闘店じまい
キャッシュ系の設定が効果が一番大きそうですが設定が素人には難しく、CSS書き込みは壊すのが怖くて極力触りたくないので一旦ここで今日は格闘終了。
もう詳しい人に機会ある時にお金払ってお願いするほうが早いかなとも思ってしまう。とりあえずせっかくここまで頑張ったので履歴を記事として残してみました。
結局最終結果のスピードはこちらです。
パソコンは39、なぜかモバイルはひどくて12。だめだめですね。もっと勉強が必要そうです。
試しにGoogleのモバイルスピート測定では良好となりました。測定方法の違いかな。でも上記のPage Speed Insightsを使う人が多いらしいのでやはりそちらを改善したいですけどもう今日は疲れたので終了。Googleの測定結果はそんな私に多少慰めをくれました。ありがとうGoogle!!
投稿者プロフィール
- 二胡奏者&ヒーリング整体&アーティスト
-
・ヒーリング整体や二胡演奏、アートを通して心と身体の健康を応援します。
・高齢者施設等へのボランティアの訪問演奏承っております。
▶️詳細プロフィールはこちら
最新の投稿
- 2025年12月30日本なぜ胸がうずくのか?魂が反応した一冊『プロジェクトエデン|地球の過去・現在・未来』【書評・感想レビュー】
- 2025年9月22日二胡輪島朝市エリアにあるカフェ「Kalpa」で二胡演奏〜重蔵神社
- 2025年9月21日二胡【能登応援旅レポ2】輪島市で訪問演奏(二胡・ギター・ウクレレ)
- 2025年9月21日二胡【能登応援旅レポ1】輪島市で訪問演奏(二胡・ギター・ウクレレ)



