サイトをSSL化しました

Googleによるセキュリティ対策強化の影響は他人事ではありません。
今月リリースが予定されているChromeの次期バージョン68。
セキュリティがさらに強化され、「http://」で始まる全てのWebサイトで警告文「保護されていません」を表示するという公式アナウンスがされています。
ということで、私もセキュリティ強化の流れに遅れをとらないよう、サイトをSSL化しました。
SSL化とは
SSL化とは、サイトの通信が暗号化によって守られるようにすることです。
特定ページだけではなく、Webサイト全ページのSSL化することを『常時SSL化』といいます。
時流で、今は一部特定ページだけでなく全ページが要求されてきているので、当サイトはこれに対応しました。
何が変わる?
当サイトに訪れてくれる皆様に安心してアクセスいただけます。
あと、SSL化対応済みサイトの方が表示が早いようです。
見た目の表示としては、URLアドレスが「http://」から「https://」に変わりました。
アクセスの際は、googleアドレスバーに「waka3.jp」(わかさんjpと覚えてね)と入力するだけでサイト表示されるので実際にはhttpsから入力する必要はなく今まで通りで影響ないです。
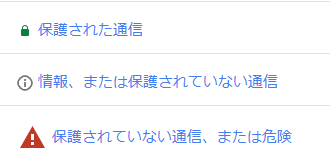
SSL化対応されていると、Google Chromeのアドレスバーには「保護された通信」と表示されます。
![]()
保護されていない場合、今のバージョンだと下図のようにインフォメーションマークが表示されるくらいですが、新バージョンでは「保護されていません」としっかり警告文で表示されてしまうそうです。いやーね。
(もしかしたら赤字でさらに目立つ表示になるかも?)
![]()
(参考)安全性を示すアイコンの意味

(googleサポート参照)
XSERVERのWEBサイト常時SSL化の方法
私はXSERVER使用しているので、こちらのサイトを参考に設定しました。
ご参考までに。
https://www.xserver.ne.jp/manual/man_server_fullssl.php
SSL化の落とし穴
一度SSL化してしまえばもう安心ってわけにもいかないようです。
記事の中で保護されていない外部サイトへのリンクやHTTPSに対応していないコンテンツ(動画など)を貼ってしまうと、自分の記事まで保護されていないという扱いになってしまうようなので注意が必要です。
ブロガーの皆様、お気をつけあれ。
投稿者プロフィール
- 二胡奏者&ヒーリング整体&アーティスト
-
・ヒーリング整体や二胡演奏、アートを通して心と身体の健康を応援します。
・高齢者施設等へのボランティアの訪問演奏承っております。
▶️詳細プロフィールはこちら
最新の投稿
- 2025年9月22日二胡輪島朝市エリアにあるカフェ「Kalpa」で二胡演奏〜重蔵神社
- 2025年9月21日二胡【能登応援旅レポ2】輪島市で訪問演奏(二胡・ギター・ウクレレ)
- 2025年9月21日二胡【能登応援旅レポ1】輪島市で訪問演奏(二胡・ギター・ウクレレ)
- 2024年1月1日ユニット月ノ海2023年3月20日 月ノ海3周年記念ライブ開催案内(二胡・ギターユニット)常滑市

